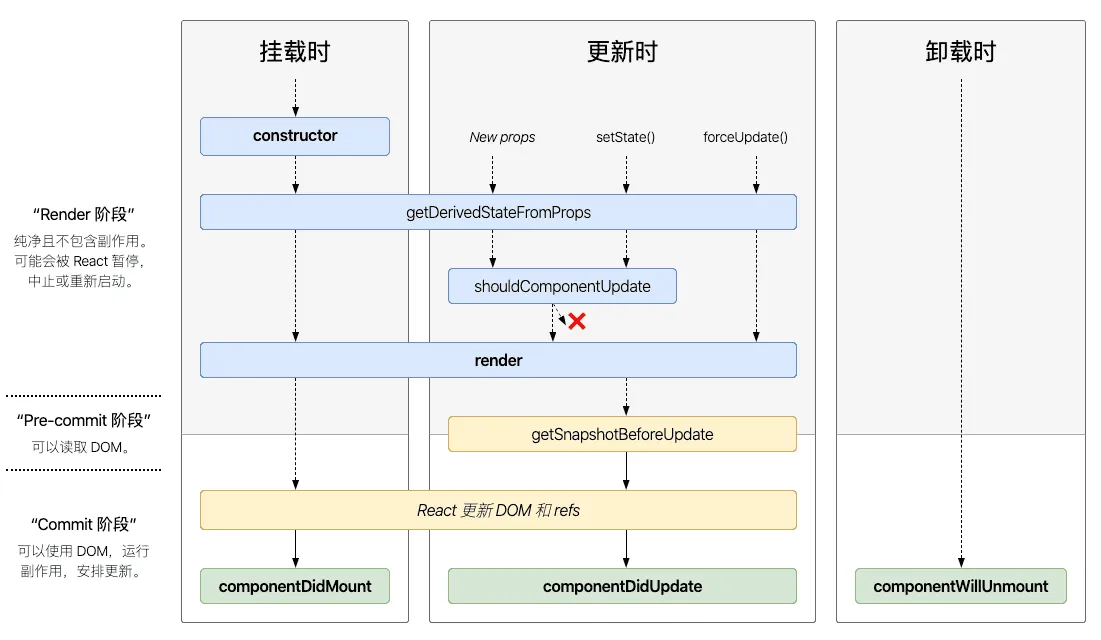
React中,负责生命周期的主要方法如下图所示:

图片来自于:http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
话说这么出名的网站竟然不是HTTPs
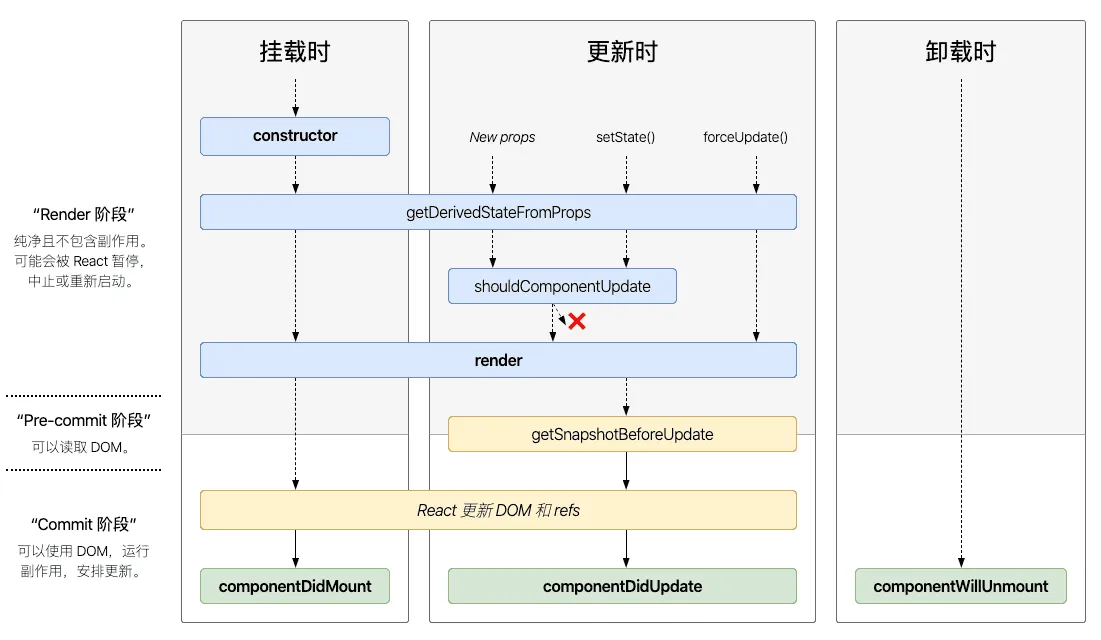
React中,负责生命周期的主要方法如下图所示:

图片来自于:http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
话说这么出名的网站竟然不是HTTPs
注: 由于这个点是在开发Python项目的时候需要的,所以将其分类到Python下,但是,本文中的方法适用于大多数浏览器环境。
注2: 你真的会安装的想哭的。。。。。。。
OS: CentOS7_min
PM2 是一个具有内置负载均衡功能的 Node.js 应用程序的进程管理器。 它可以使 Node.js
应用程序永久保持运行状态,无需停机即可重新加载它们,并且很容易进行系统任务管理
<router-view> 是基本的动态组件,所以我们可以用 <transition> 组件给它添加一些过渡效果:
1 | <transition> |
django 提供了fixtures
来完成对应的需求,具体可参考官方文档
。其核心是写一个 fixtures 文件,然后命令行通过 loaddata
来完成数据表的初始化操作。但是我们并不能在蓝鲸的线上环境中操作命令行(也许有,但是我不太了解),线上环境是通过读取迁移文件来完成数据库的迁移操作的,所以可以通过把对应的代码写入migration
文件来完成数据库的初始操作。具体的操作方法如下:
理解JWT(JSON Web Token)认证及python实践
Json web token (JWT), 根据官网的定义,是为了在网络应用环境间传递声明而执行的一种基于 JSON 的开放标准((RFC 7519).该
token 被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT
的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该
token 也可直接被用于认证,也可被加密。
涉及到这个问题的原因是因为从YAML文件中读取到的属性,被保存到了一个字典中,如下:
1 | import yaml |
Vue-SSR(Server-Side-Renderer)服务器端渲染指南
Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。然而,也可以将同一个组件渲染为服务器端的
HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记”激活”为客户端上完全可交互的应用程序。
服务器渲染的 Vue.js 应用程序也可以被认为是”同构”或”通用”,因为应用程序的大部分代码都可以在服务器和客户端上运行。