1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
| new Vue({
el: '#app',
data: function () {
return {
contract_rate: {
settings: {
settings: {
radius: [5, 65],
offsetY: '50%'
},
extend: {
legend: {
orient: 'vertical',
top: 100,
left: 0
},
series: (series) => {
series.push({
radius: ['67%', '69%'],
type: 'pie',
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
labelLine: {
normal: {
show: false
},
emphasis: {
show: false
}
},
animation: false,
tooltip: {
show: false
},
itemStyle: {
normal: {
color: '#3A9DFF'
}
},
data: [{
value: 1
}]
})
series.push({
radius: ['3%', '5%'],
type: 'pie',
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
labelLine: {
normal: {
show: false
},
emphasis: {
show: false
}
},
animation: false,
tooltip: {
show: false
},
itemStyle: {
normal: {
color: '#3A9DFF'
}
},
data: [{
value: 1
}]
})
return series
}
}
},
data: {
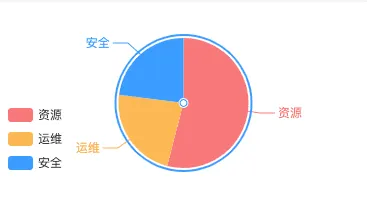
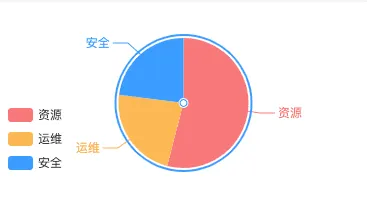
columns: ['类型', '数量'],
rows: [
{ '类型': '资源', '数量': 54 },
{ '类型': '运维', '数量': 23 },
{ '类型': '安全', '数量': 23 }
],
labelLine: {
show: true,
smooth: 0.2,
length: 10,
length2: 20
}
}
}
}
}
})
|