创建一个项目
我们此次使用react脚手架工具创建一个空白的项目,具体为:
1 | $ create-react-app with-stylus |
创建完空白项目后,我们为项目添加一个我们自己的Remote地址(可选)。
1 | $ git remote add origin GIT_URL |
我们此次使用react脚手架工具创建一个空白的项目,具体为:
1 | $ create-react-app with-stylus |
创建完空白项目后,我们为项目添加一个我们自己的Remote地址(可选)。
1 | $ git remote add origin GIT_URL |
一般来说,我们想要去学习 React 的源码的时候,可能会先Build一下,然后使用源码包下的fixtures
内的测试样例进行调试,但是,不管是production的build还是Development的build
,源码都是被打包在一个文件中的,结构混乱,即使代码没有被压缩,也很难看得懂具体那一个方法是属于哪一个模块的。所以,为何不使用源码包直接来调试源代码呢?
本文将会介绍如何直接使用React源码包来调试源码。
相关代码以全部放置在:
jsx其实不是个新鲜东西,就是react的一个语法糖。他提供了一种方式,让我们可以在JavaScript代码中编写类似于html
标签的内容,并且会在最终编译的过程中自动将这些HTML标签转换为React可以处理的代码。
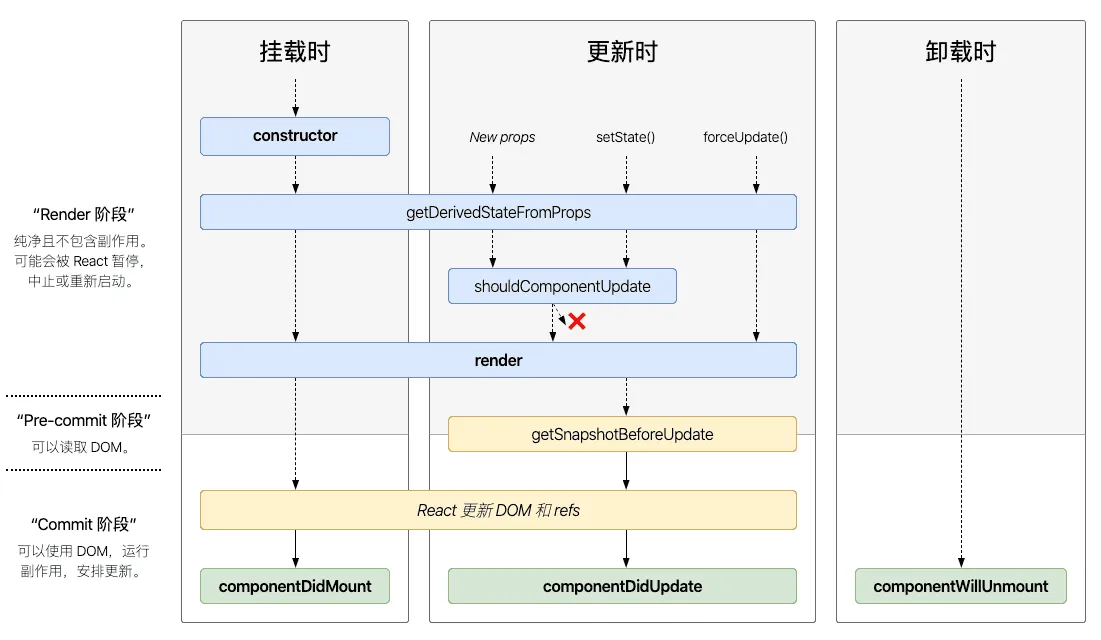
React中,负责生命周期的主要方法如下图所示:

图片来自于:http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
话说这么出名的网站竟然不是HTTPs