为了保证代码的兼容性,可以在写代码的时候使用 es 新语法,然后使用 babel 编译成兼容性代码。那么到底该怎么做呢?
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
导航守卫
译者注
“导航”表示路由正在发生改变。
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中:全局的, 单个路由独享的,
或者组件级的。
记住参数或查询的改变并不会触发进入/离开的导航守卫
。你可以通过观察 $route 对象
来应对这些变化,或使用 beforeRouteUpdate 的组件内守卫。
WebPack的资源管理
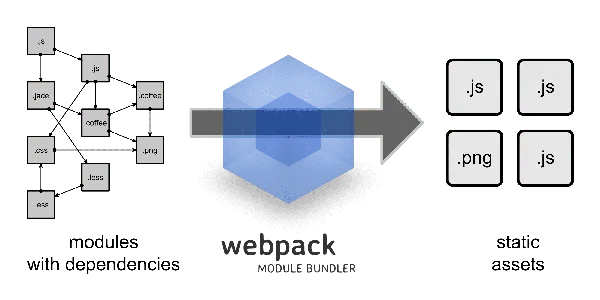
在 webpack 出现之前,前端开发人员会使用 grunt 和 gulp 等工具来处理资源,并将它们从 /src 文件夹移动到 /dist 或 /build
目录中。同样方式也被用于 JavaScript 模块,但是,像 webpack 这样的工具,将动态打包(dynamically bundle)
所有依赖项(创建所谓的依赖图(dependency graph)
)。这是极好的创举,因为现在每个模块都可以明确表述它自身的依赖,我们将避免打包未使用的模块。
webpack 最出色的功能之一就是,除了 JavaScript,还可以通过 loader 引入任何其他类型的文件。也就是说,以上列出的那些
JavaScript 的优点(例如显式依赖),同样可以用来构建网站或 web 应用程序中的所有非 JavaScript 内容。
如果你看到这里,你以前可能听说过API 和REST,然后你就会想:
“这些都是什么东西?”。也许你已经了解过一些这方面的知识,但却不知道从何入手。在这个教程中,我将会诠释REST的基础以及如何给应用创建一个API(包括认证授权)
什么是Vuex
Vuex是一个Vue.js的扩展库,是一个关于状态管理模式的库,提供的作用主要是用于Vue应用的全局数据管理。
安装vue dev tool extension for chrome 后,Vuex可以使用Chrome DevTool中进行调试。
基本示例
这里有一个 Vue 组件的示例:
1 | // 定义一个名为 button-counter 的新组件 |
MVC模式
- M:
Model是数据的表述,Model并不是真正的数据,而是数据的接⼝; - V:
View是Model的表现层,在Web应⽤用中表现为在浏览器中看到的⻚面; - C:
Controller用来控制Model和View之间的数据流动。 (由于MVC模式的松耦合性,可以认为它是目前开发C/S和B/S
应⽤的最佳模式)